Mock Travel Site
A single-page site created with Gulp, PostCSS, Webpack, and Babel
February 2017

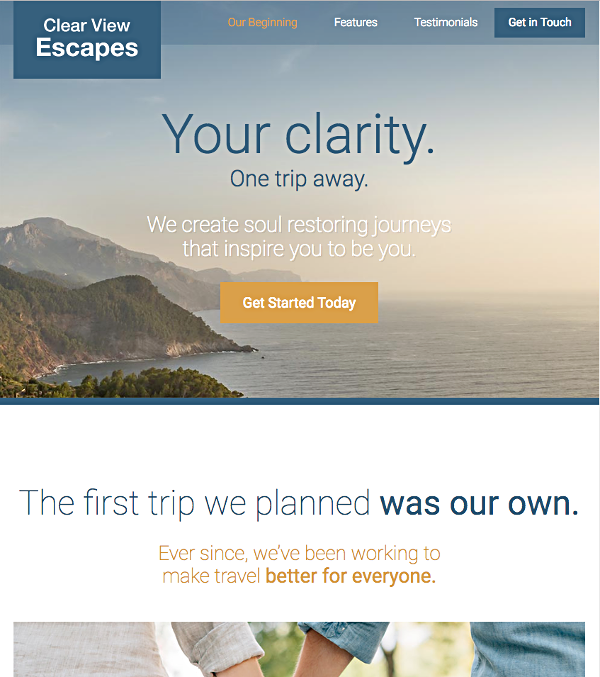
Visit my mock travel website
Feeling like I had a pretty good handle on HTML, CSS, and JavaScript, as well as the general principles of responsive web design, I knew that it was time to level-up my front-end skills by adding optimization and automation tools to my toolbox. I also wanted to practice the skills that are necessary when working as part of a dev team: writing well-organized, maintainable, modularized CSS and JavaScript using current best-practices and conventions. In my search for resources to guide me on this next step, I found Brad Schiff's Udemy course, Git a Web Developer Job: Mastering the Modern Workflow, which put all these topics together in a logical sequence. The mock travel website shown here is the project I completed while working through that course.
Automating the dev workflow
Several tools were called for on this project. The foundation of development workflow is Gulp.js, a core toolkit with a vast ecosystem of plug-ins capable of automating almost every task necessary to optimize, build, and deploy a website. PostCSS is a CSS pre-processor with its own array of plug-ins, providing a menu of a la carte enhancements to CSS, many of which were used in the project. Webpack is a module bundler I used to combine all of the JavaScript modules into a single file served to the user's browser. Browsersync can be set to synchronize several browser windows, and was used to automatically reload the page with every update to any file.
CSS Pre-processing with PostCSS
Better-known CSS pre-processors, like Sass and Less, are presented as monolithic packages of features. PostCSS, on the other hand, allows you to pick and choose the features you need, and incorporate them as plug-ins into Gulp tasks. Here is the list of plug-ins used in this project:
- postcss-import: imports many stylesheets into a single CSS file
- postcss-mixins: enables use of mixins to DRY up CSS code
- postcss-simple-vars: enables use of variables in CSS code, vastly improving consistency and maintainability
- postcss-nested: parses nested rules into standard CSS, making stylesheets read more like code
- postcss-hexrgba: automatically converts colors expressed as hex values into rgb values for inclusion in rgba declarations
- autoprefixer: automatically inserts necessary vendor prefixes into stylesheets, based on the Can I Use database
JavaScript bundling with Webpack
On this project, Webpack was used to bundle the various JavaScript modules into a single script to be served with the website. In addition to the original JS code written specifically for this project, handful of open-source JavaScript modules were used to add UI features to this page. Here they are, along with how they were used:
- modernizr: detects support of modern CSS features in the user's browser, and sets classes to facilitate graceful fallbacks for missing features
- waypoints: triggers functions when the browser is scrolled to specified elements
- picturefill: automatically provides necessary CSS code for responsive images in browsers that don't support the modern
<picture>element - lazysizes: provides lazy loading for images to reduce page-loading time
- babel: a JavaScript compiler that allows the use of ES6 syntax and features in scripts to be interpreted by contemporary browsers
Site optimization through Gulp tasks
Several Gulp tasks have been implemented to optimize the files which must be loaded to display the page. First of these is a Gulp "icons" task, which compiles a dozen .svg files into a single sprite. Incorporated into the "build" task are several Gulp plug-ins which optimize images and minify stylesheets and scripts in the course of compiling the distributable version of the site. Specific plug-ins used include:
- del: deletes files and folders
- gulp-svg-sprite: wraps several .svg files into a single .svg sprite, with necessary CSS resources
- gulp-svg2png: coverts .svg files to .png, for older browsers that don't support the .svg format
- gulp-imagemin: minifies .png, .jpg, .gif and .svg files
- gulp-usemin: handles the compression of CSS and JS files, adding a revision number stamp to them, and copying them into the deployment folder
- gulp-cssnano: used by usemin minifies CSS stylesheets
- gulp-uglify: used by usemin to minify JS scripts
- gulp-rev: used by usemin to stamp files with a revision number
Next Steps
I see myself having two follow-up tasks to expand my understanding of automation in the web dev workflow. First, I plan to go back through the repo for this project, and the course that guided its creation, and extract an automated boilerplate repo for use in future projects—and I need to create a completely original single-page website using that boilerplate. Second, I want to take what I've learned from these projects, and learn to apply them in other contexts, using them in conjunction with other tools and frameworks. Specifically, I want to work out how to apply more automation and optimization in a website created using Jekyll, such as this one!